
Description

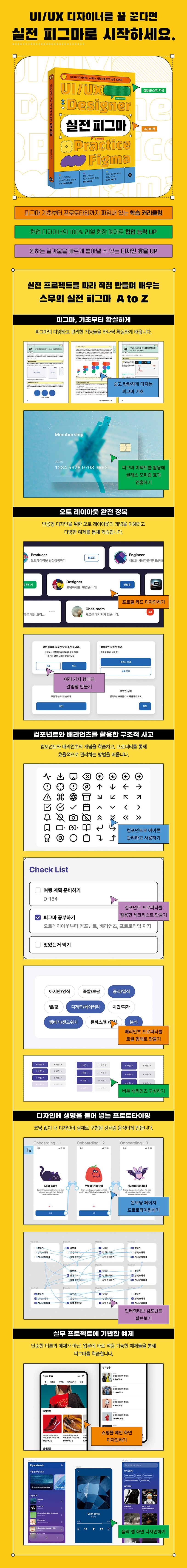
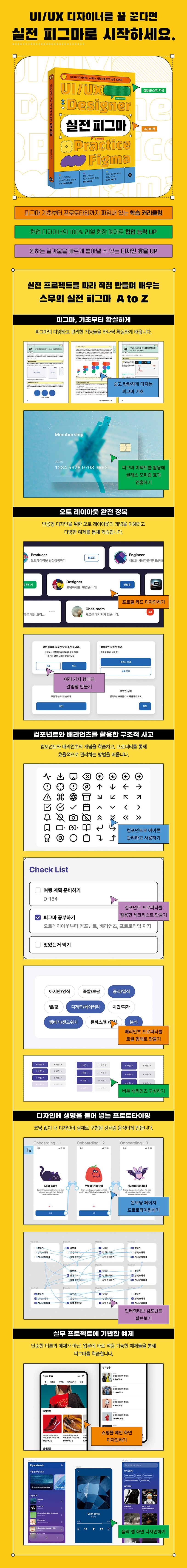
실무 프로젝트를 따라 직접 만들며 배우는,
스무(SMU)의 실전 피그마
스무(SMU)의 실전 피그마
UX/UI 디자인 툴 1위 피그마는 UI/UX 디자이너, 서비스 기획자를 위한 협업에 특화되었다. 현업 디자이너로 활동하며, 다양한 피그마 클래스를 진행하는 스무 저자의 친절한 예시와 예제를 통해 회사에서 바로 실무 적용이 가능하도록 현장에서의 협업 능력을 높여줄 것이다.
원하는 결과물을 효율적으로 작업하기 위한 기능부터 객체들의 간격 조정과 정렬을 자동으로 해주는 오토 레이아웃, 수십 가지 디자인 에셋을 하나로 관리할 수 있는 컴포넌트와 배리언츠 등 다양한 기능 및 원리를 자연스럽게 이해하여 완전히 내 것으로 만들어 보자!
실무 프로젝트로 익히는 디자인 실습과 노하우
실무 프로젝트를 통해 프로토타입, 라이브러리 등 피그마의 주요 기능을 실습하다 보면, 어느새 반응형 UI부터 프로토타이핑까지 마스터할 수 있다. 직관적인 단축키, 활발한 커뮤니티 형성, 부족한 기능을 보충할 수 있는 플러그인까지 실무에서 유용하게 사용하는 실전 피그마 활용 팁부터 레이어를 정리하는 노하우, 네이밍 방법론까지 모두 담아 이 책 한 권으로 피그마를 익혀 UI/UX 디자이너가 될 수 있다.
원하는 결과물을 효율적으로 작업하기 위한 기능부터 객체들의 간격 조정과 정렬을 자동으로 해주는 오토 레이아웃, 수십 가지 디자인 에셋을 하나로 관리할 수 있는 컴포넌트와 배리언츠 등 다양한 기능 및 원리를 자연스럽게 이해하여 완전히 내 것으로 만들어 보자!
실무 프로젝트로 익히는 디자인 실습과 노하우
실무 프로젝트를 통해 프로토타입, 라이브러리 등 피그마의 주요 기능을 실습하다 보면, 어느새 반응형 UI부터 프로토타이핑까지 마스터할 수 있다. 직관적인 단축키, 활발한 커뮤니티 형성, 부족한 기능을 보충할 수 있는 플러그인까지 실무에서 유용하게 사용하는 실전 피그마 활용 팁부터 레이어를 정리하는 노하우, 네이밍 방법론까지 모두 담아 이 책 한 권으로 피그마를 익혀 UI/UX 디자이너가 될 수 있다.


실전 피그마 (UI/UX 디자이너, 서비스 기획자를 위한 실무 입문서)
$27.99